Sesame Street Website
Overview 🗺️
For this project, I was tasked with creating a website on a theme of my choice. I decided on a Sesame Street theme because I’ve always been drawn to its look and it brings back nostalgic memories. The website had to fulfill certain criteria like having five pages each with a unique layout, being responsive using media queries, and including a web form (which wasn’t part of the five-page requirement).
Technologies Used 🛠️
- HTML
- CSS
Challenges and Solutions 🧗🏻
Learning CSS was quite challenging for me. While I grasped the basic concepts of HTML and CSS, I wasn’t sure about all the CSS properties and found the workings of flex-box particularly puzzling. I often got confused between align-items, justify-items, align-content, and justify-content because their names are so alike. These issues made the project take more time than expected, but I still finished it before the deadline by quite a bit of time.
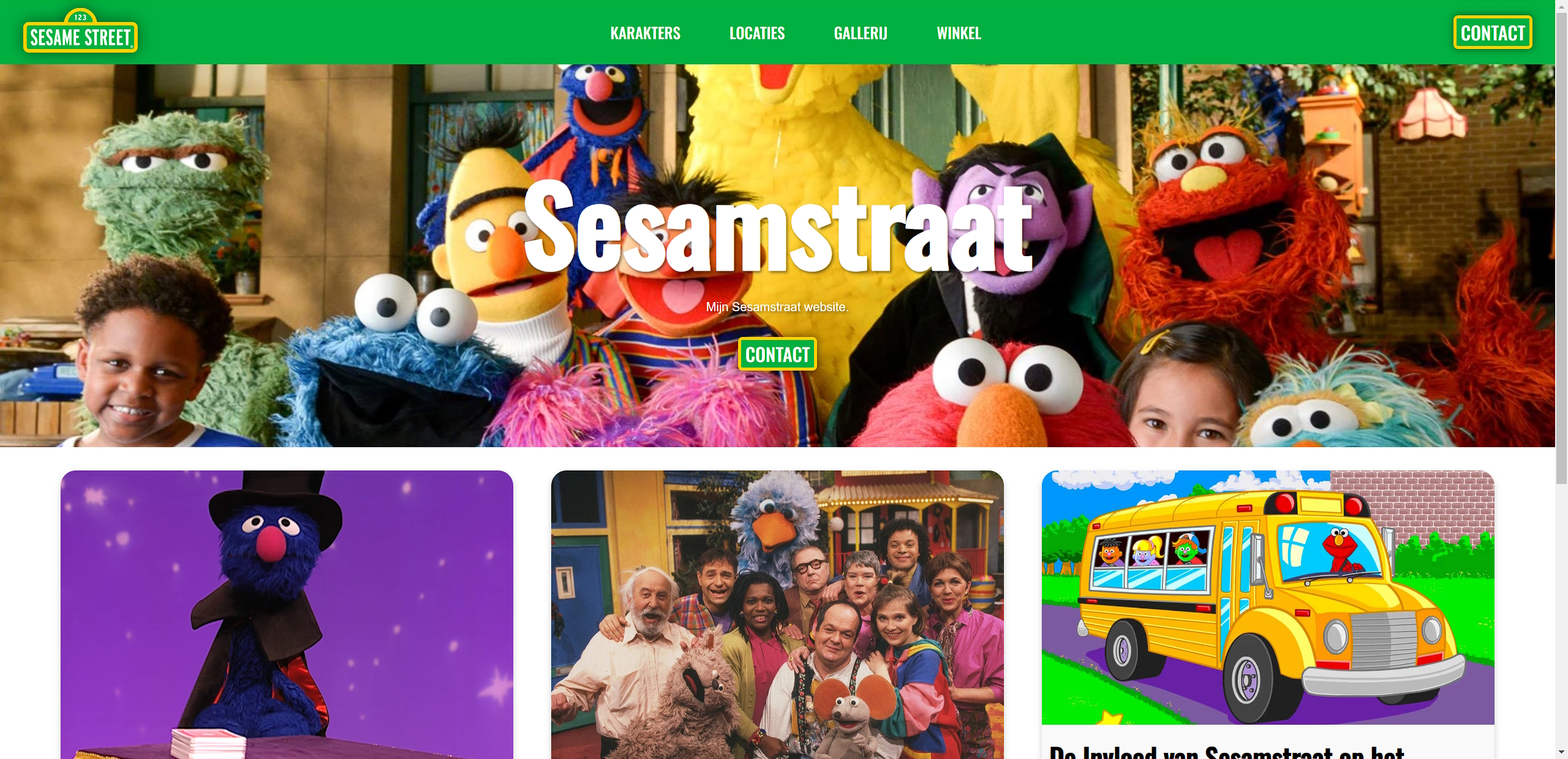
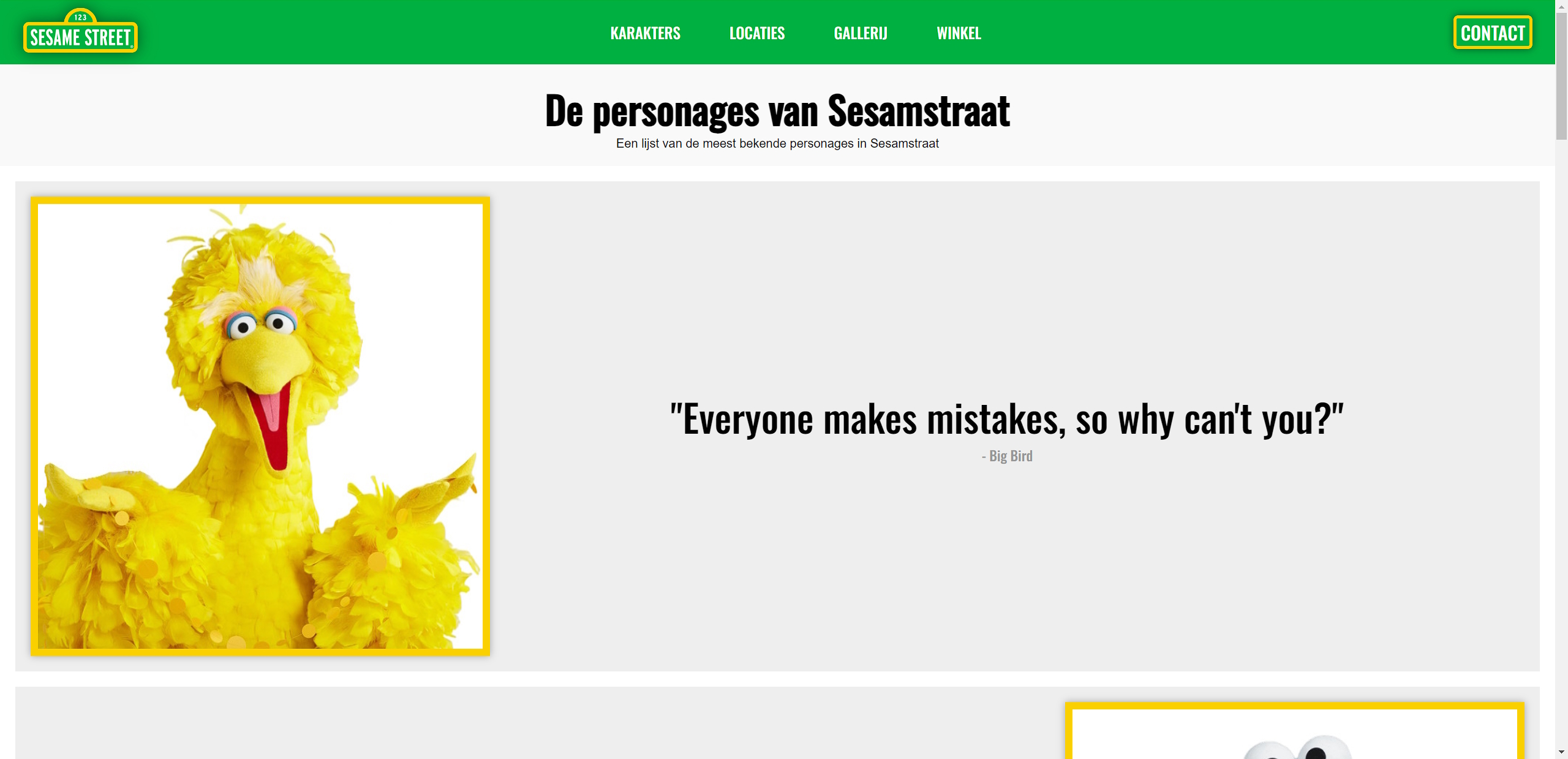
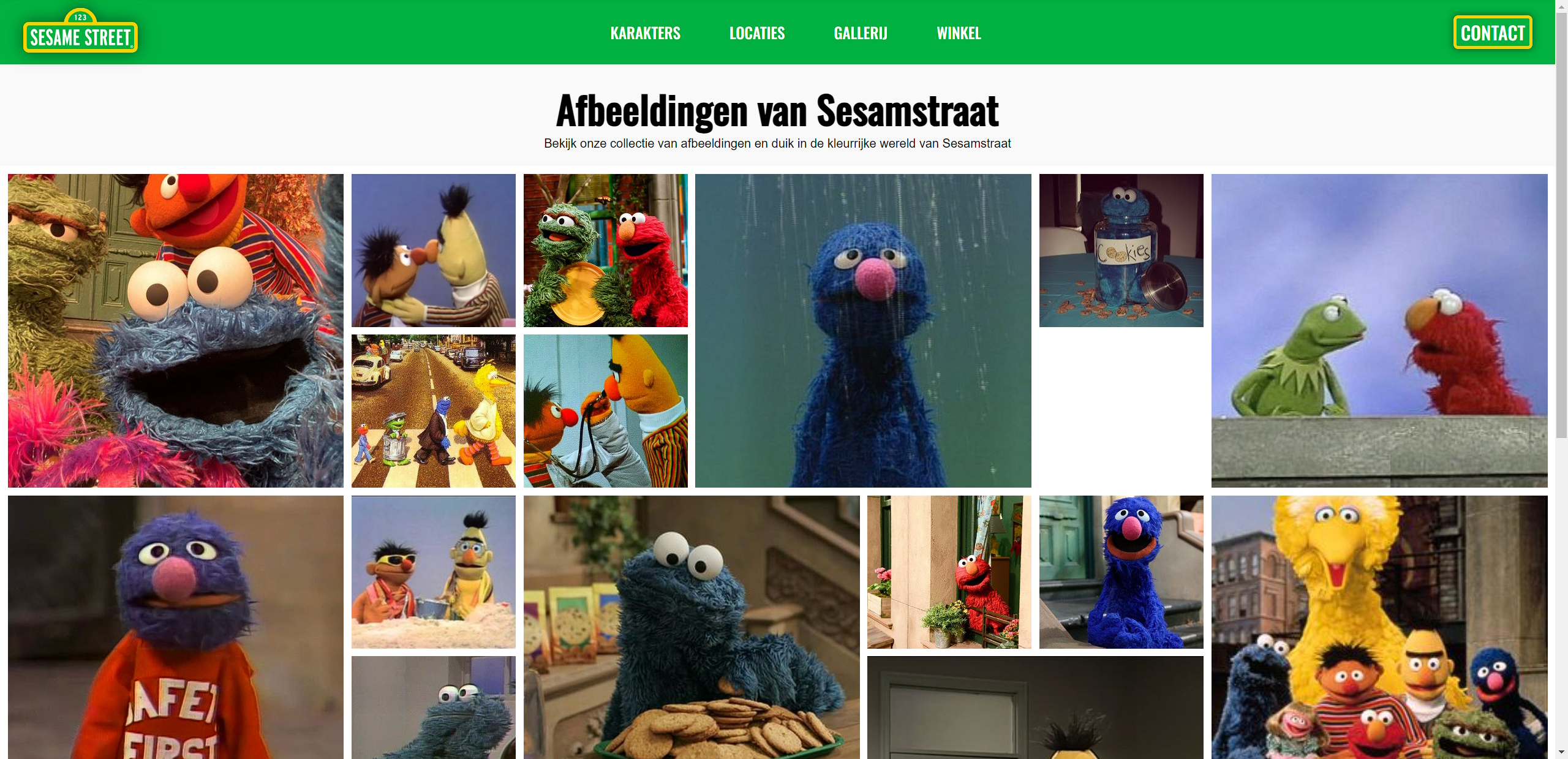
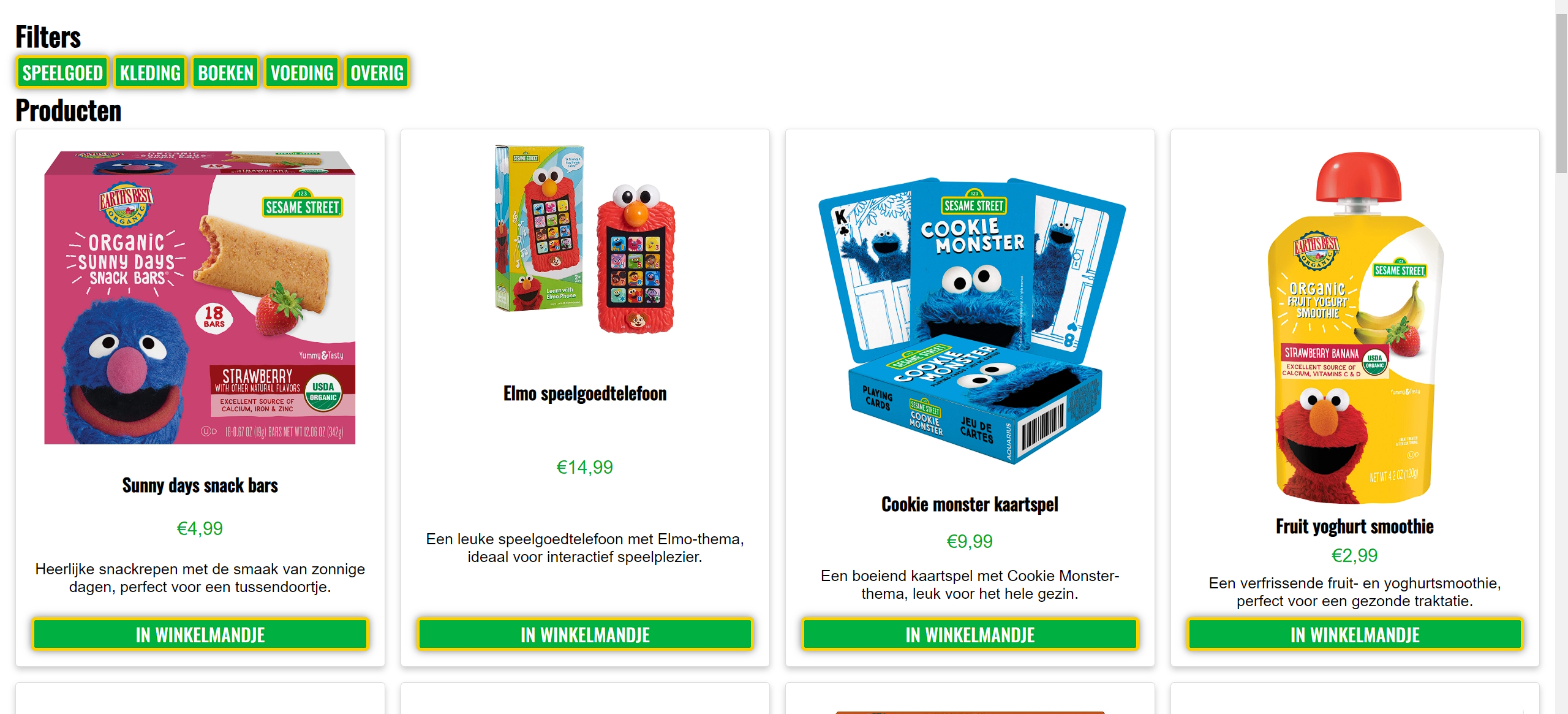
Showcase 📸





Conclusion 🏁
This project showed me that front-end development isn’t as simple as it’s often portrayed, especially for a beginner like I was then. I really enjoyed designing the website and looking for images for the site brought back a lot of memories, which I found enjoyable.